You've created an impressive landing page in HubSpot as the entry point for your marketing funnel, or perhaps you're utilizing an excellent form in InstaPage for lead subscriptions to your newsletter. Maybe you've engineered an awesome giveaway campaign through KickoffLabs to convert leads, or you're using Leadpages to generate leads with a highly converting website. Or, you might have developed a high-performing landing page with Unbounce. Everything looks fantastic, but you're encountering a high volume of fake leads, including typos and individuals signing up with temporary / disposable email addresses just to access your free giveaway, right? No need to worry - simply install our free email verification widget, and you'll effectively eliminate invalid and risky emails!
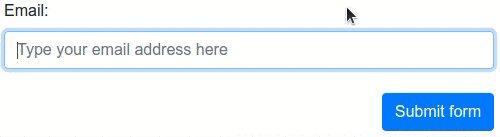
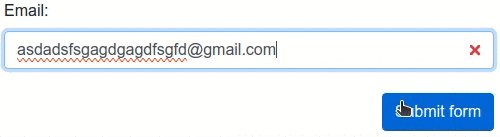
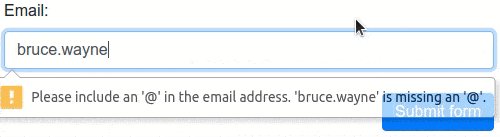
If you are not familiar with our email verification widget, here is how it looks like:

The widget is a lightweight JavaScript file that can be seamlessly integrated into any web form containing an email field - such as your landing page or sign-up form - and prevents form submission unless the email field contains a valid address leading to an active and deliverable mailbox capable of receiving messages. The widget automatically identifies and blocks emails that are invalid, unreachable, throw-away / disposable (e.g., from services like 10minutemail.com or emailondeck.com), and honeypots / spam traps. Furthermore, it offers easy configuration options for including or excluding various address types, such as those from free email service providers like Gmail or Yahoo.
In its latest version, the widget seamlessly integrates with all HTML forms and offers built-in support for various form and landing page building services, as well as validation libraries. These include Adobe Marketo Engage, FormSite, FormStack, FormValidation, HubSpot, Instapage, jQuery Validation Plugin, Kendo UI for jQuery, KickoffLabs, Leadpages, Parsley, Unbounce, and Validate.js.
Once embedded on a web page, the widget also offers configurable visual feedback during the email verification process: it not only prevents form submission for undeliverable emails but also displays error squiggles beneath the problematic part of the email address, when applicable. For instance, if there's a typo in the mailbox part while the domain is correct, it will highlight the issue to provide a clear indication of the error!
Installing the widget
Installing the widget is straightforward and doesn't require any coding:
- Firstly, ensure you have a Verifalia account. If you don't have one, register for a free account now.
- Additionally, this widget needs a browser app key, which is a sequence of alphanumeric characters. If you don't already have one, create a browser app.
- Once you're on the Verifalia dashboard within the browser app page, easily generate the necessary embedding code by visiting the "Embeddable Widget" tab: this code will include the HTML snippet needed to embed the Verifalia widget along with your browser app key. Simply paste this code onto your web page or form, and you'll be ready to go!
To get precise instructions on installing the widget with the new landing page/form building services we support with the latest release, please see these articles:
HubSpot
How to block invalid emails in a HubSpot website page or landing page
Instapage
How to block invalid emails in Instapage landing pages
KickoffLabs
How to block invalid emails in KickoffLabs landing pages
Leadpages
How to block invalid emails in Leadpages landing pages and pop-up forms
Unbounce
How to block invalid emails in Unbounce landing pages
What's Next?
The Verifalia widget is an excellent companion for your landing pages, ensuring you collect only valid and deliverable email addresses.
It seamlessly matches the styles and behavior of your hosting page and offers advanced customization options with just a line of HTML: to learn more, please visit the widget's home page and consult the widget documentation.