We're updating our Terms of Service to ensure fairness and sustainability of our Free Plan: learn what's changing and how it affects you.
How to block invalid emails in a HubSpot website page or landing page
HubSpot is a versatile and powerful inbound marketing and sales platform that helps businesses attract, engage, and delight customers: it offers a suite of tools for managing various aspects of digital marketing, including email marketing, content creation, customer relationship management (CRM), and website management. One essential feature of HubSpot is its website and landing page builder, which allows businesses to create customized website pages and landing pages to capture leads and grow their email lists. However, maintaining the quality of the email addresses collected on these pages is crucial for successful email marketing campaigns. In this article, we will show you how to block invalid emails and typos in a HubSpot website page or landing page using the free Verifalia widget, making sure you will only accept deliverable emails in HubSpot.
How to verify email addresses in HubSpot
It appears that HubSpot employs a regular expression to validate email addresses on its landing pages and website pages. However, this validation mechanism seems to have certain limitations: for instance, it appears to accept syntactically invalid emails such as """@[1.2.3.4], while simultaneously rejecting syntactically valid emails like foo.”bar”@example.com. While this may not seem like a significant issue on the surface, the real problem emerges from the fact that HubSpot does not perform checks to verify the actual deliverability of the email addresses collected through its website pages and landing pages: this limitation may lead to the collection of typos, disposable email addresses, and email addresses that will bounce when you attempt to send an email message.
Luckily, ensuring the deliverability of email addresses within HubSpot is a quick and straightforward process thanks to the Verifalia widget. This solution can be effortlessly integrated into any HubSpot website page or landing page, requiring no coding skills: it automatically verifies email addresses using the Verifalia email validator, which can determine both the existence of an email address and its ability to receive emails - this way you will block invalid and undeliverable emails in your HubSpot website page or landing page.
How to add the Verifalia widget to a HubSpot website page or landing page
To embed the Verifalia widget into a HubSpot website page or landing page, follow these straightforward steps:
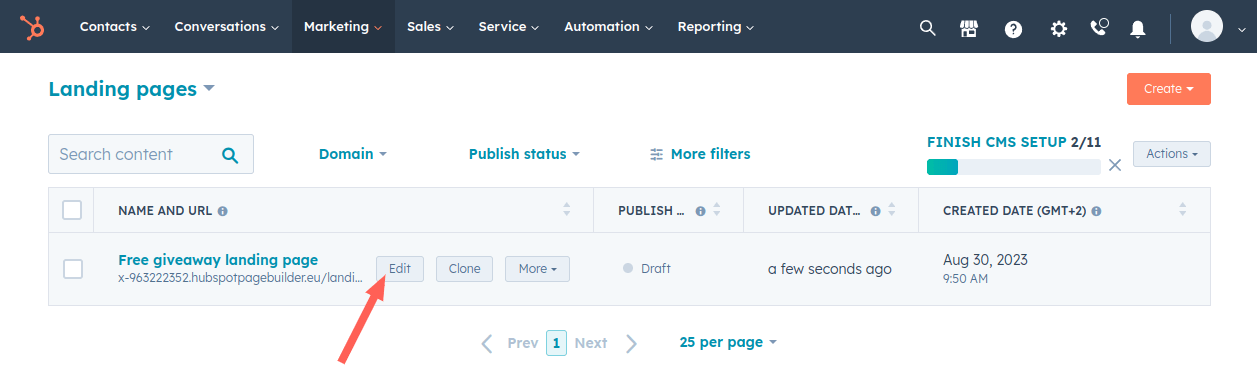
- access the HubSpot UI, locate either the website page or the landing page you wish to modify and click the "Edit" button:

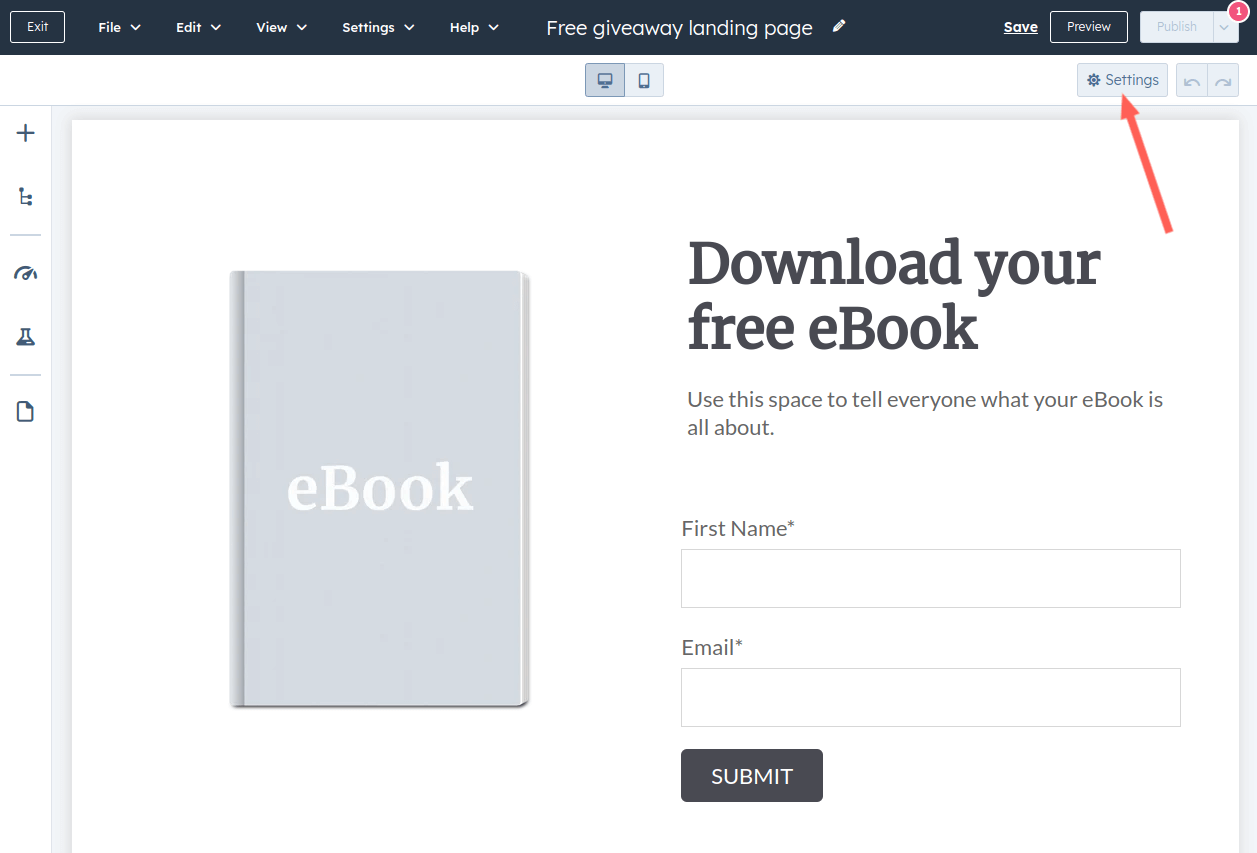
- click on the "Settings" button displayed in the header;

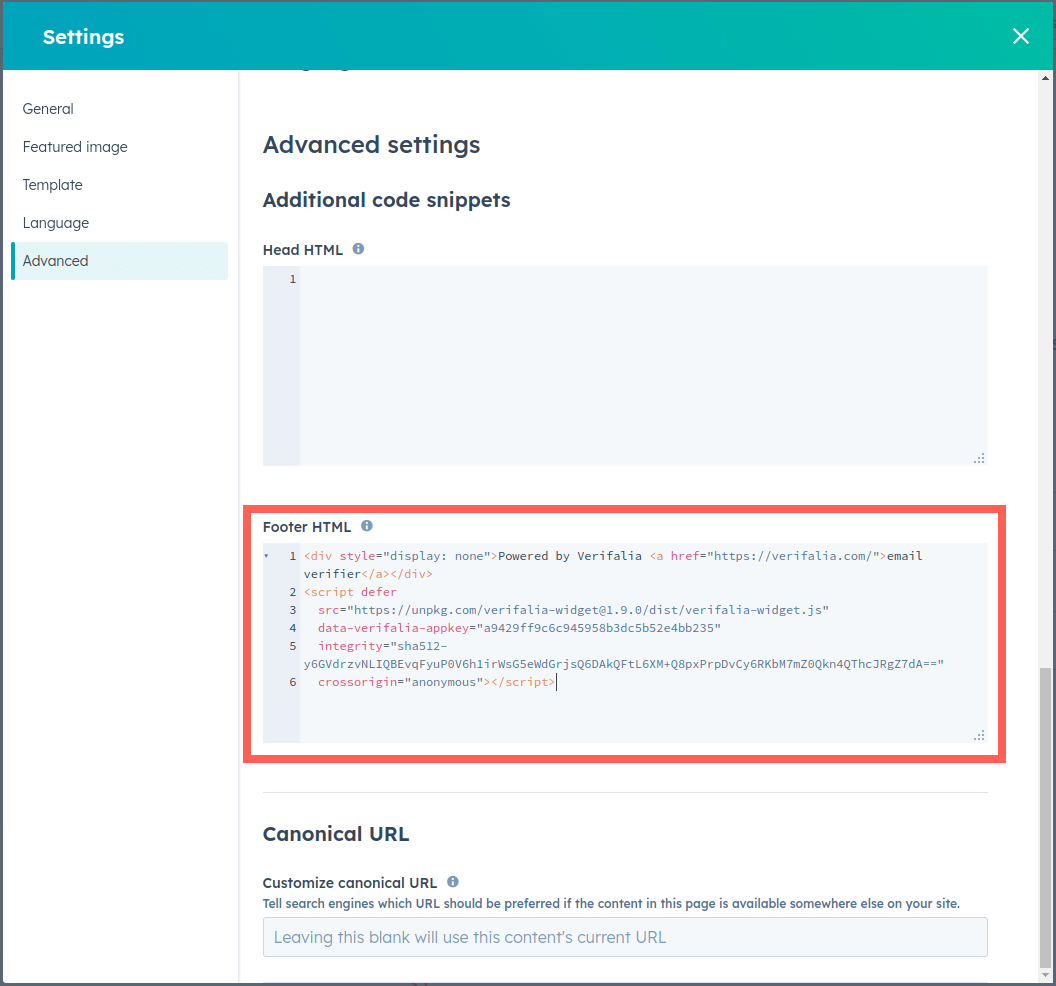
- scroll down to the "Advanced settings" section;
- in the "Footer HTML" text area, paste the code snippet you can copy from the Verifalia dashboard; if you don't have a Verifalia account, simply register for free. Using the widget requires a browser app key (a sequence of alphanumeric characters): create a browser app, if you don't have one already. Once you are on the Verifalia dashboard, you can easily generate the necessary embedding code from the Embeddable widget tab, which will include the aforementioned HTML code snippet.

- close the "Settings" dialog (HubSpot typically auto-saves pages when changes are made);
- finally, click the "Publish" button to make the updated HubSpot landing page live.