Ever wanted to collect only valid, existing email addresses from your website contact form or sign-up page? People who insert wrong or fake emails and those who make use of disposable/throw-away email service providers can seriously undermine your marketing efforts.
That is why we have released our new email validation widget this month - a little script you can include on any page of your website, which will automagically prevent invalid and disposable emails by checking in real-time whether they are deliverable or not (you can configure it to prevent free emails - like Gmail and Yahoo - as well).
Best of all, it does not require any coding skill!
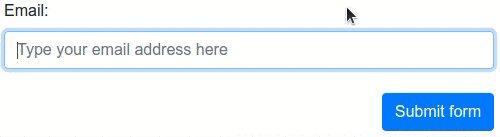
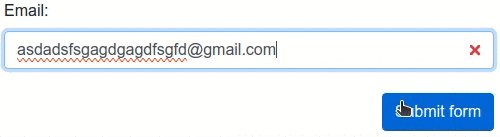
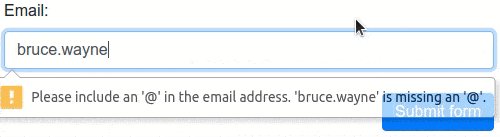
Here is how it looks like when added to a simple web form:

How the email validation widget works
Once included in a web page, this Javascript widget automatically binds to every input field of type email (or those with the email word in their names or IDs) it finds and prevents its containing form to be submitted, unless the field contains a valid email address pointing to an active and real mailbox.
By default, the widget automatically blocks both invalid / unreachable email addresses as well as disposable and throw-away addresses but, as mentioned, you can configure it very easily to exclude other ones (for example, those provided by free email service providers like Gmail or Yahoo).
While it does not have any dependency at all (and weights only 14KB!), the widget offers out-of-the-box support for standard HTML5 forms (most forms out there), Parsley form validation library and jQuery Validation Plugin. It eventually adapts its behavior depending on the presence of one of the mentioned Javascript libraries, in order to play nicely with the existing validation of the page.
Installing the widget on your page
To install the Verifalia widget on your page just add a script tag before the closing tag and point it at the verifalia-widget.js file. You can either host it on your website or use one of the public CDNs which already provide the script, as shown below:
...
<script defer
src="https://unpkg.com/verifalia-widget@1.4.3/dist/verifalia-widget.js"
integrity="sha512-lkBzivdwLQZ4uIt3LeXnmcsvic7ofy5Uge5padLIZaCgojNISokT4t4n85g+0rayFScZK/H0pqMCH0ccA9fm0Q=="
crossorigin="anonymous"></script>
<div style="display: none">Powered by Verifalia <a href="https://verifalia.com/">email verification</a></div>
</body>
</html>
Warning: the code above refers to a version of the widget which may have been updated meanwhile. For fresh and extensive documentation, including updated links and instructions about hosting the script on your website, please refer to the widget home page on npmjs.com.
Configuring the widget
Using the Verifalia email verification service requires to have a Verifalia account: if you don't have one, just register for a free one. In addition to that, this widget requires a browser app key (a sequence of alphanumeric characters): create a browser app, if you don't have one already and grab the provided app key.
Once you have your browser app key at hand, provide it to the widget using the special data-verifalia-appkey attribute applied to the body element of your HTML page, as shown hereafter. Alternatively, you can also configure the widget via Javascript.
<body data-verifalia-appkey="YOUR-APPKEY-HERE">
...
For a complete list of the settings available to this widget, please see the documentation for the advanced setting.
While this widget is suitable for many integration scenarios, it only runs in the browser and its features are limited: check out the Verifalia SDK library for Javascript for a much more advanced solution with support for both Node (in addition to the browser), as well as a vastly extended set of features.
Closing
Isn't this email validation widget lovely? Accepting only valid and deliverable email addresses in your website is as simple as copying and pasting a few lines into your HTML file: we have designed this tool for people like you, who care about their marketing efforts and the data they collect on their website.
We would be happy to hear your voice! Feel free to share your feedback and let us know where you are going to use our email validation widget.

