We're updating our Terms of Service to ensure fairness and sustainability of our Free Plan: learn what's changing and how it affects you.
How do I add email validation in HTML?
You can easily validate an email address in an HTML form using the built-in functionality of the <input> element with the type email attribute; this element, introduced with HTML5 back in 2014, allows automatic validation, ensuring the entered value is a properly-formatted email address.
This method is more straightforward compared to previous approaches like regular expressions and JavaScript, which required some coding skills but is far from being perfect: there's no guarantee that the emails you collect this way will actually work and you might end up with typos, disposable / temporary email addresses, or emails that bounce back when you try to send messages to them.
In this article, we'll show you how to block invalid email addresses on a web page using the free Verifalia widget, preventing typos and making sure that you only accept valid email addresses in HTML forms.
⚠️ If your form is hosted on a landing page created using a landing page building service, consider exploring these related articles. Alternatively, if you're a developer, you might be interested in delving into our JavaScript SDK.
How to verify email addresses in HTML
As mentioned, you can check an email ID in HTML by utilizing the <input> element with its type attribute set to email: this configuration ensures that the provided value undergoes automatic validation against the standard email syntax before the form can be submitted.
Here is a short example showing how to do that:
<!doctype html>
<html>
<body>
<form>
<label for="emailField">Enter your email:</label>
<input type="email" name="emailField" id="emailField" required />
<input type="submit" value="Submit" />
</form>
</body>
</html>
If you're interested in the technical specifics, it's good to know that various browsers might employ slightly different validation mechanisms under the hood. However, they all should, at the very least, adhere to the HTML standard specification, which mandates vendors to use a specific regular expression.
The drawback of relying solely on browser-based validation is that it can only confirm whether an email address adheres to the basic format: however, it cannot verify if the mailbox is real and reachable, as well as if the email is capable of accepting emails - with the risk of collecting inaccurate email IDs in your database.
Luckily, ensuring the deliverability of the email addresses collected on your HTML page is straightforward with the Verifalia email verification widget: you don't need technical expertise, as it seamlessly integrates into your HTML form without any coding. The widget uses the Verifalia email verifier to automatically validate email addresses as users type them, confirming their existence and ability to receive emails - so that you can prevent invalid and undeliverable emails from entering your HTML forms.
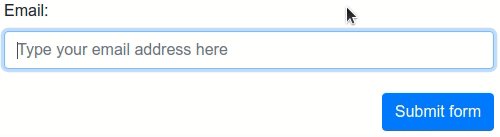
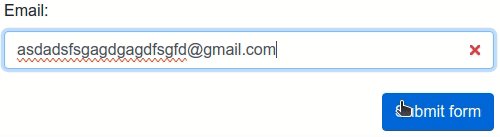
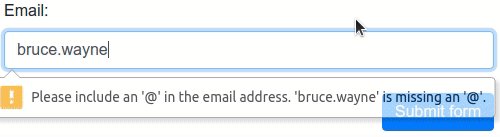
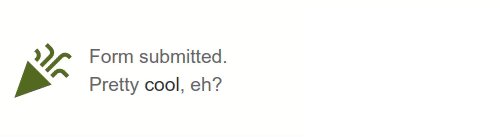
Here's how a demo form appears with our email verification widget in action:

How to add the Verifalia widget to an HTML form
To embed the Verifalia widget into an HTML page, open the source code of the page using your favorite editor or IDE and simply paste the code snippet that you can copy from the Verifalia dashboard into the area right before the closing </body> tag. But before doing that, prioritize safety by backing up the original file: this way, you can easily revert the changes if errors occur.
If you don't have a Verifalia account, simply register for free; using the widget requires a browser app key (a sequence of alphanumeric characters): create a browser app, if you don't have one already. Once you are on the Verifalia dashboard, you can easily generate the necessary embedding code from the Embeddable widget tab, which will include the aforementioned HTML code snippet.
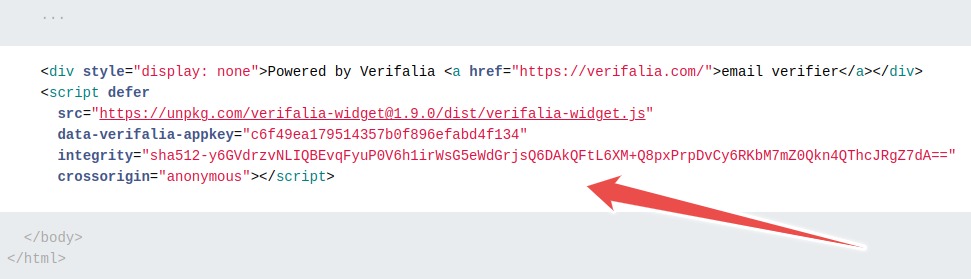
This is how the HTML code looks once it's embedded in a web page; please note that the actual code snippet may vary, so yours will appear slightly different:

After completing these steps, save the HTML page to apply the changes.